An agency’s hardest job just might be making their own website.
Role
Workshop Facilitation
Art Direction
Illustration/Animation
UI Design
Team
Meagan Petri, Creative Director
TJ Sanders, UX Designer
Tara Millette, Copywriter
And others at Mindgrub
Background
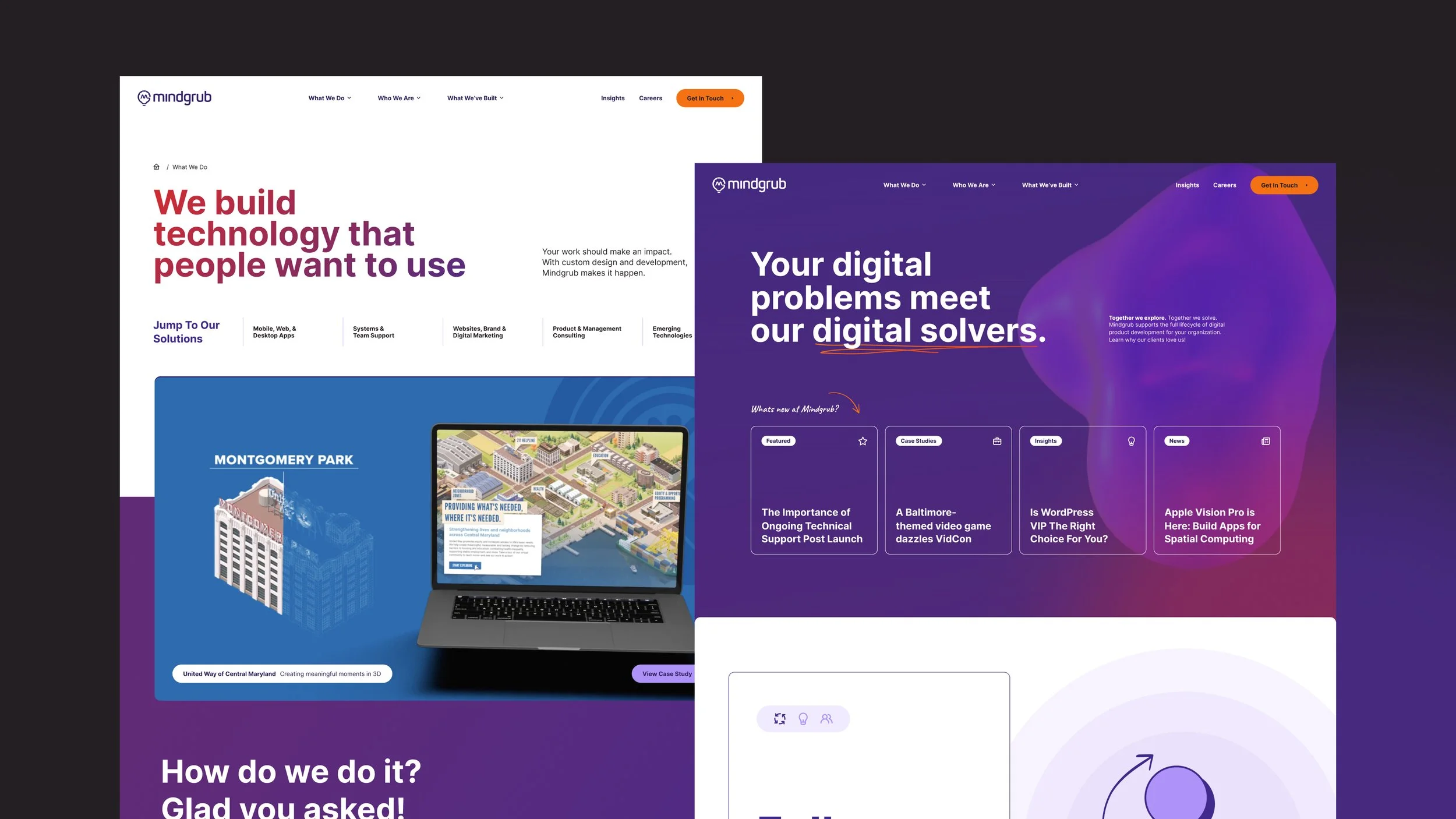
Mindgrub is all about emerging tech, but our website was stuck in 2014. It was a momentous task to focus our talent inward to create a new home for our massive library of sales tools, case studies, and thought leadership. We took a "show, not tell" approach by making our website the example of the kind of experiences we can build for our clients.
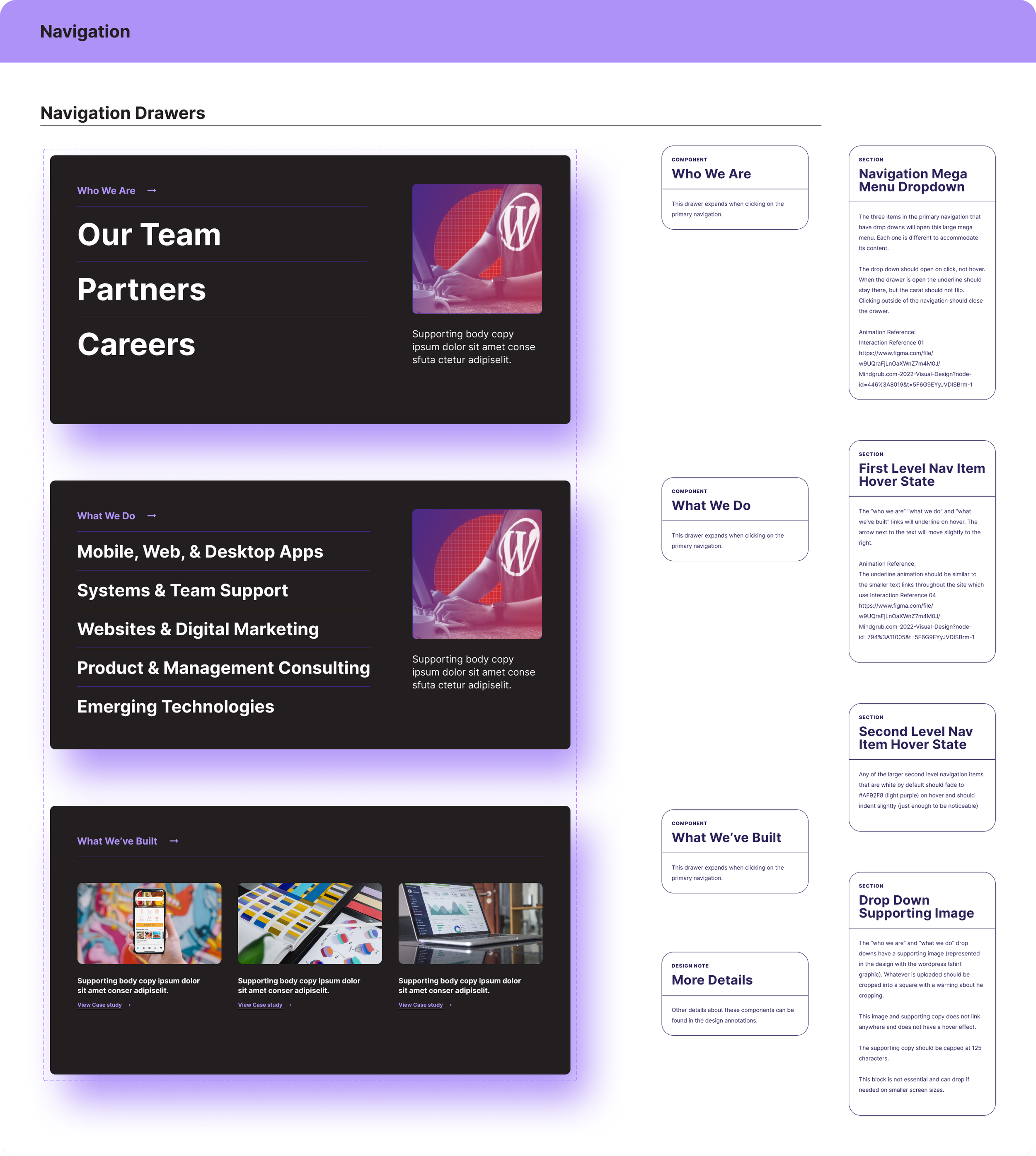
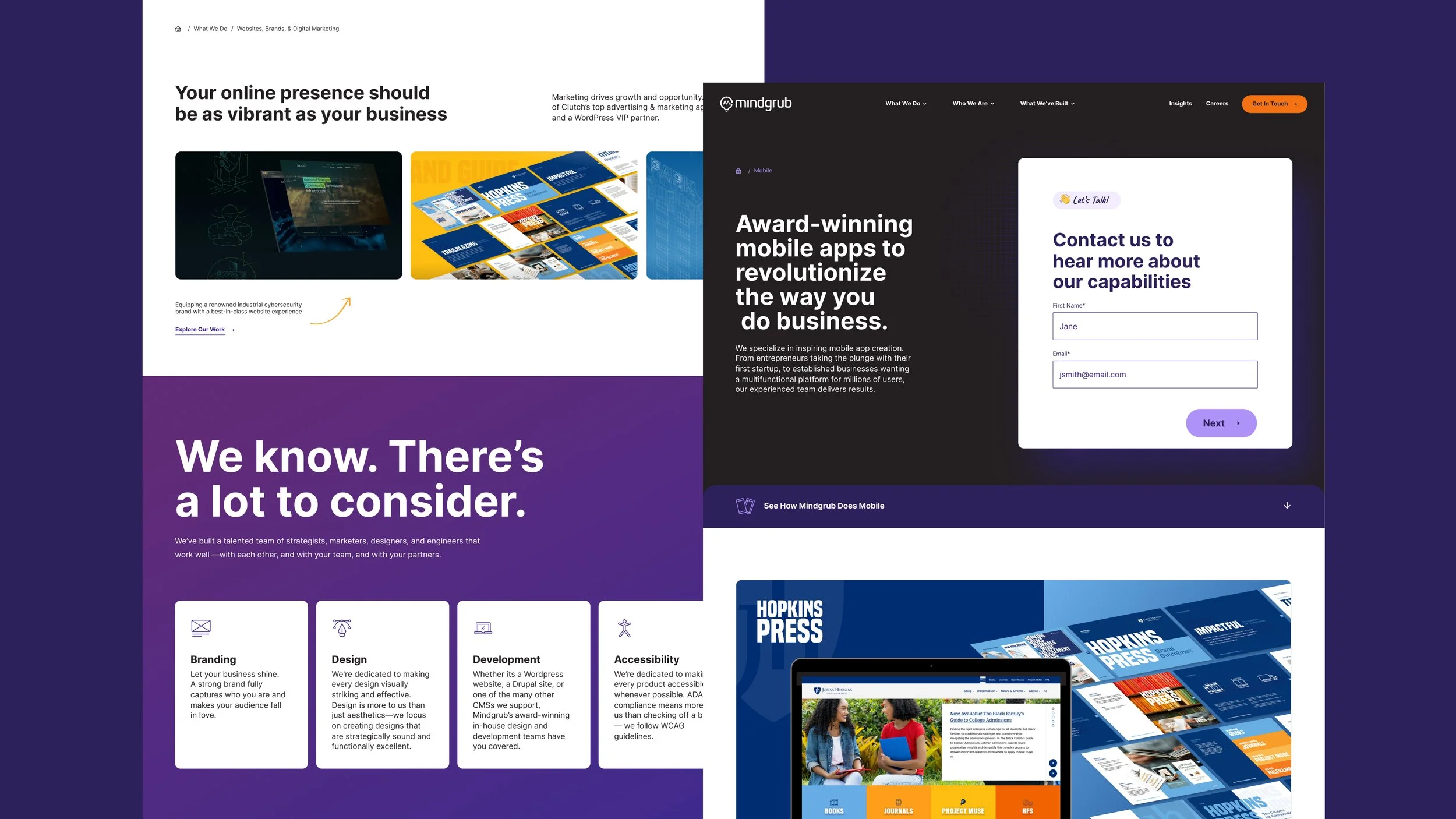
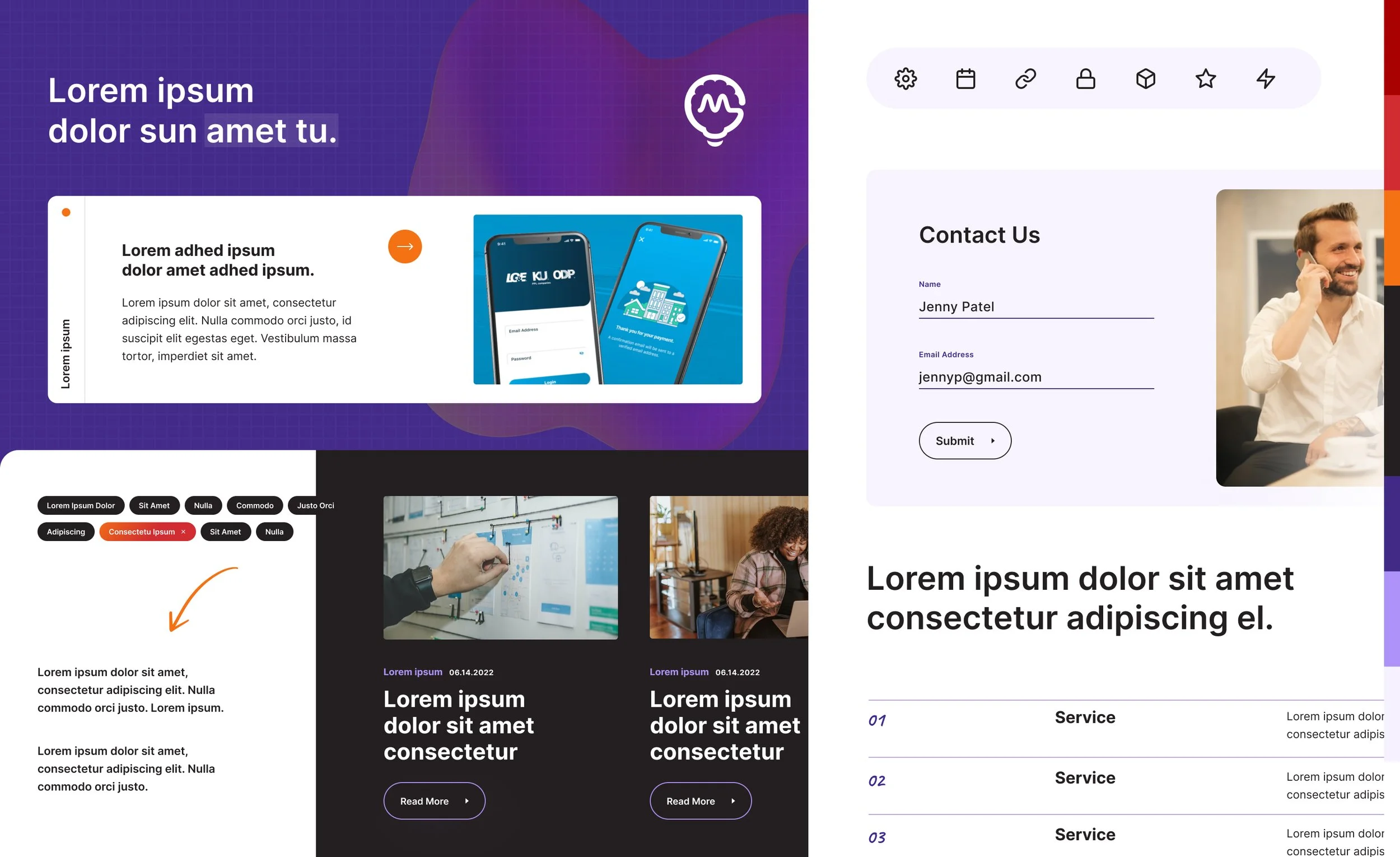
01 Interactions at every turn.
02 A flexible template to accommodate any case study.
Mindgrub was struggling to build streamlined, consistent, and attractive case studies. The Mindgrub-branded elements often clashed with the case study’s own visual design, and mockups were all over the place.
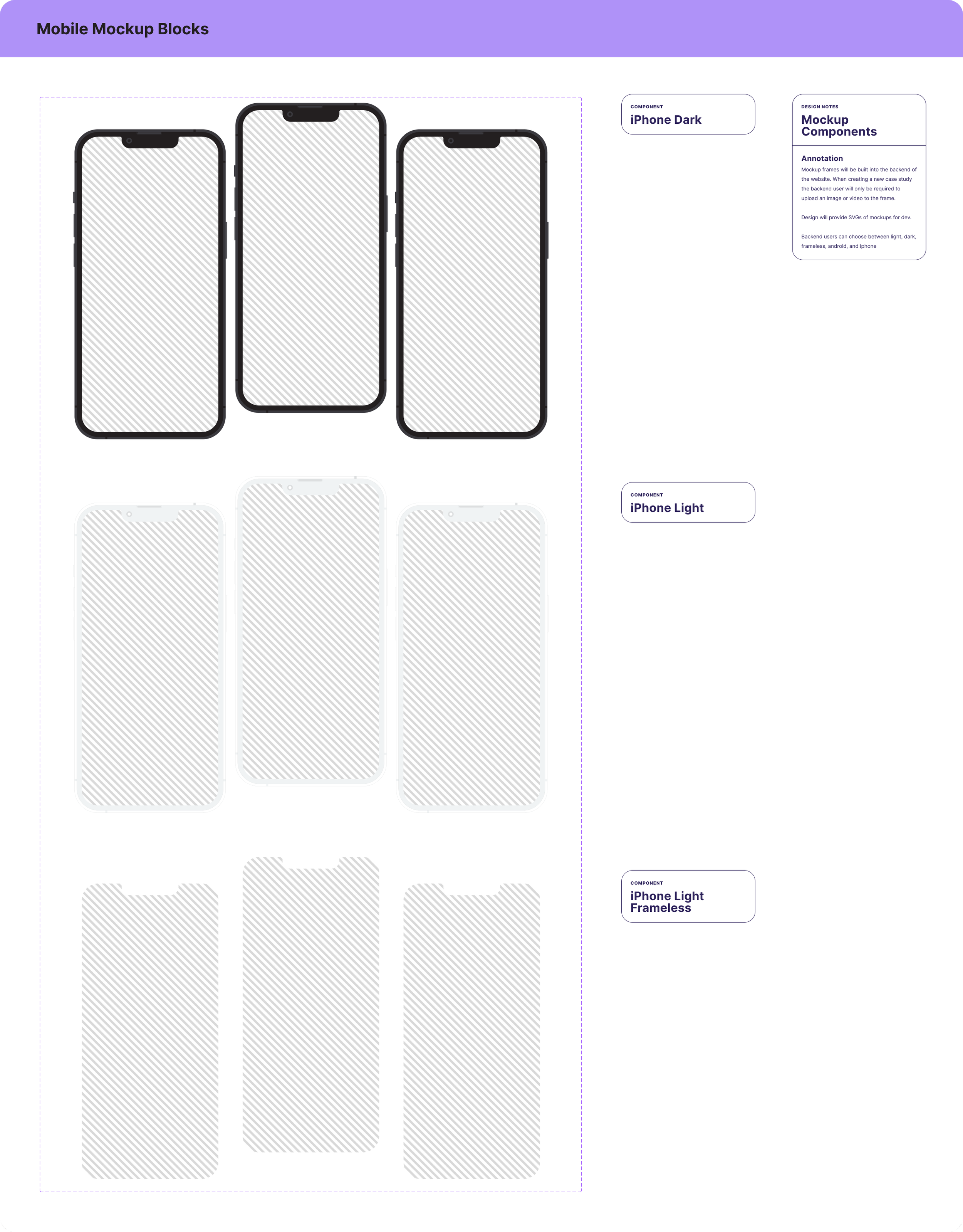
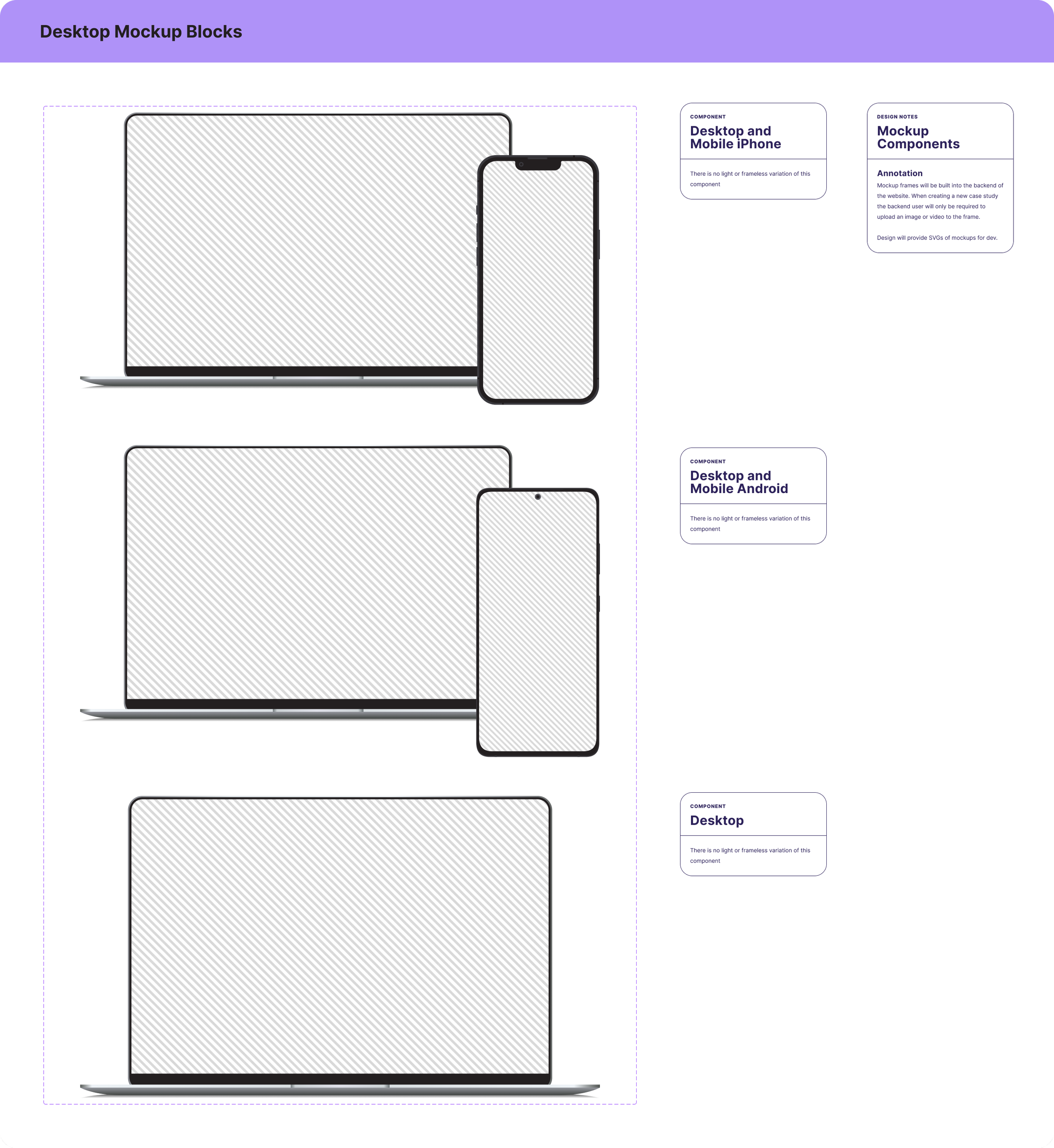
The solution I designed provided Mindgrub with a massive library of components. By building device mockups into the website, it allows for mass updates when new phones are released. It also streamlines how designers prepare assets for the website, reducing hours invested and creating a consistent look and feel between projects.
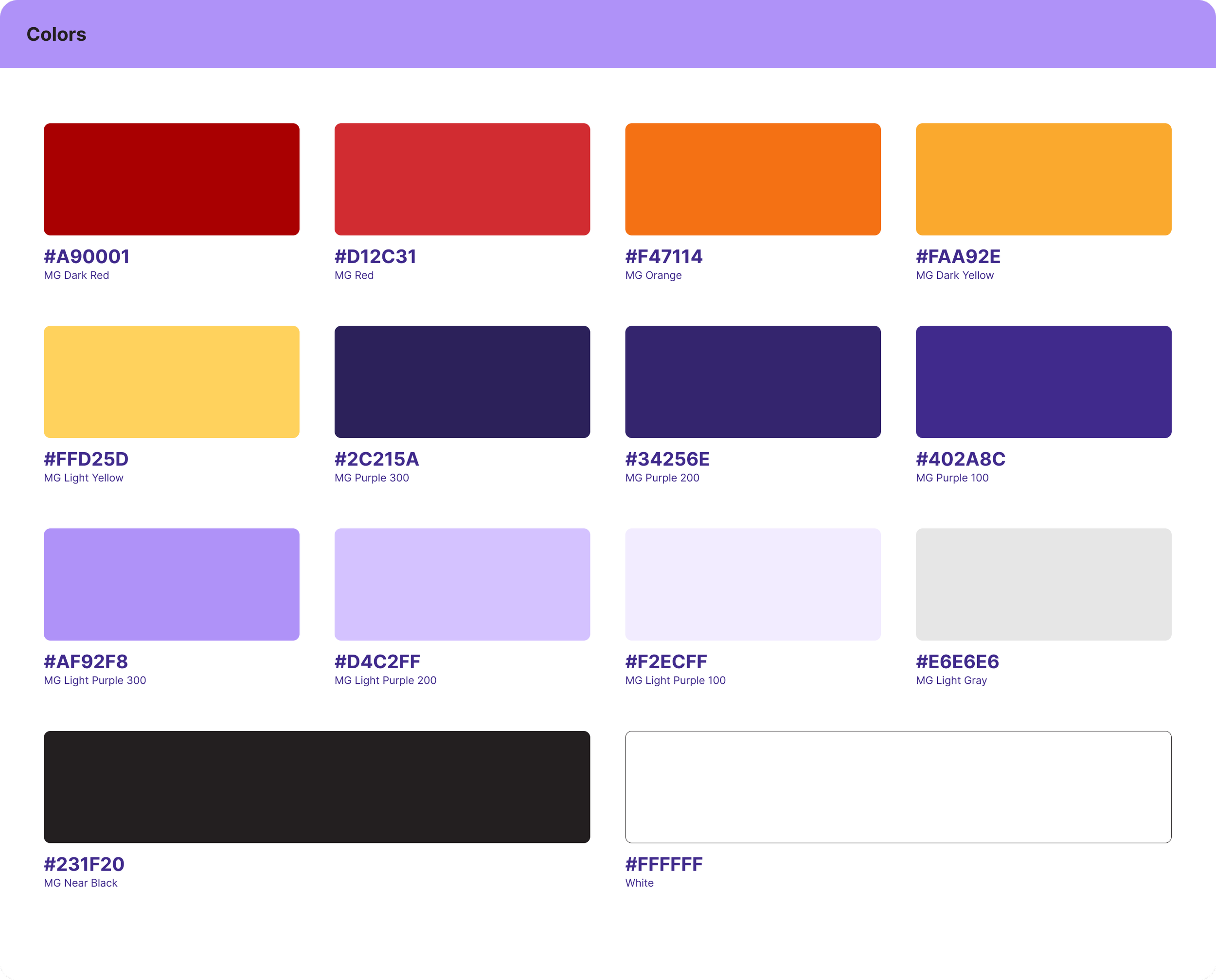
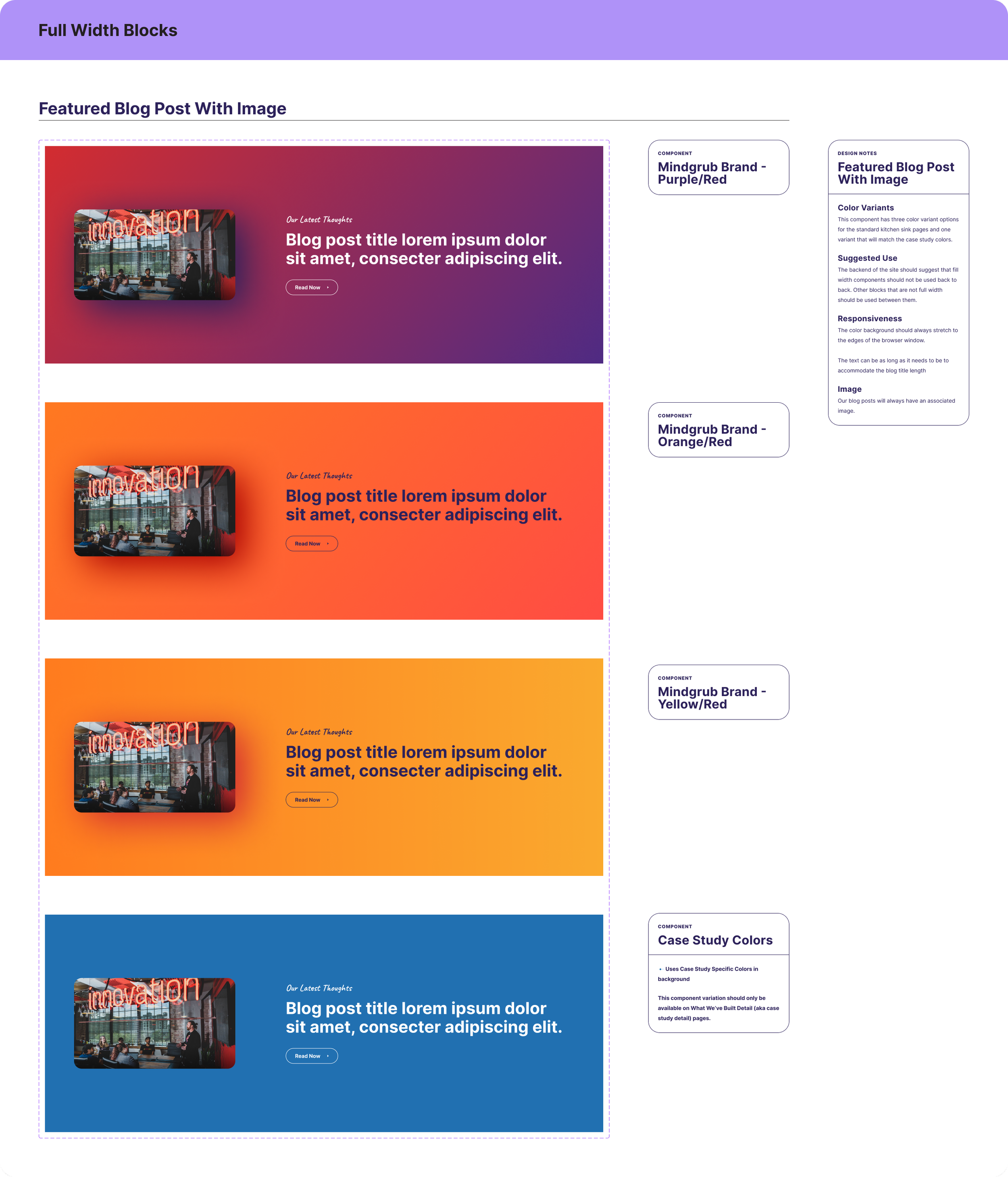
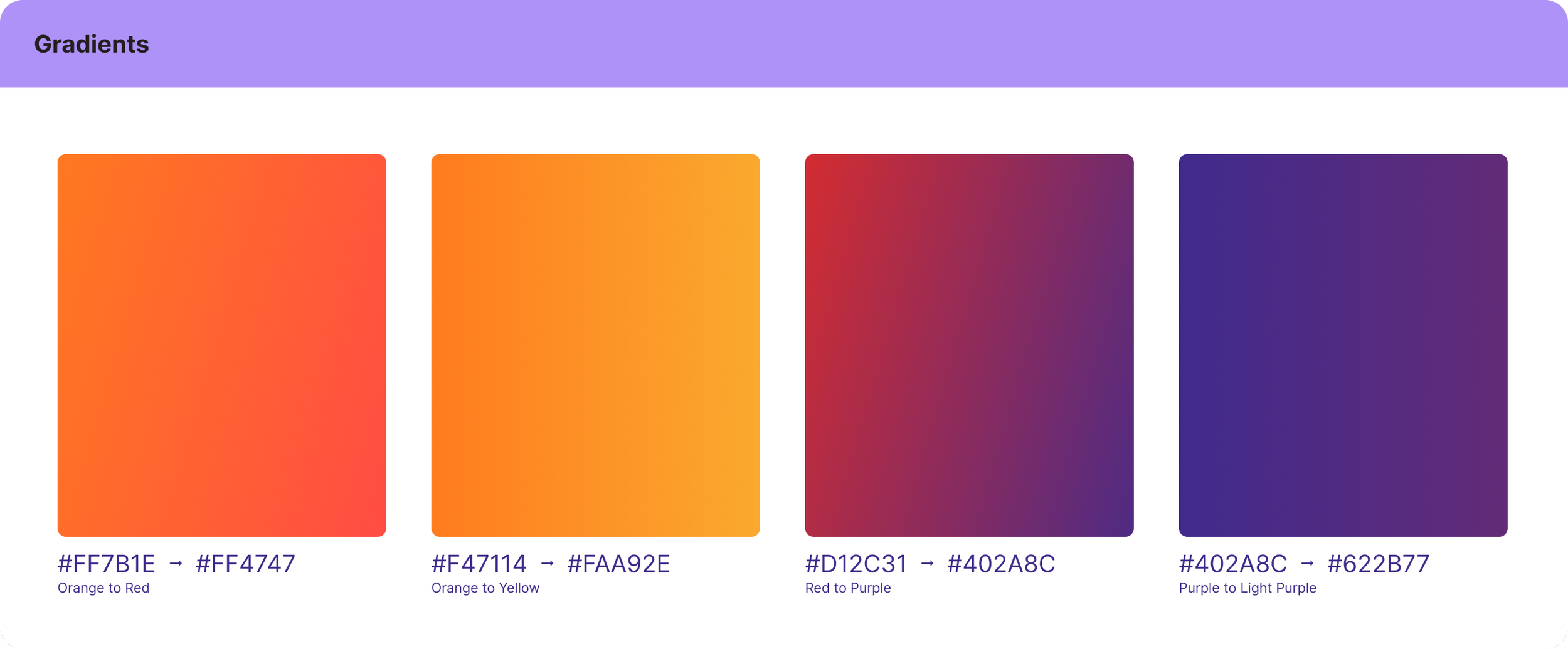
During content population, each case study is assigned one light color and one dark color that aligns with the visual design of the project. All components within the case study are themed with these colors, which makes the page feel special and specific to the project.
03 Custom illustration and animation (by me)
🛠️ Process
01 Style Tiles to refine visual direction.
02 Design system and modular layouts in Figma.